تایپ اسکریپت کجاها استفاده می شود؟
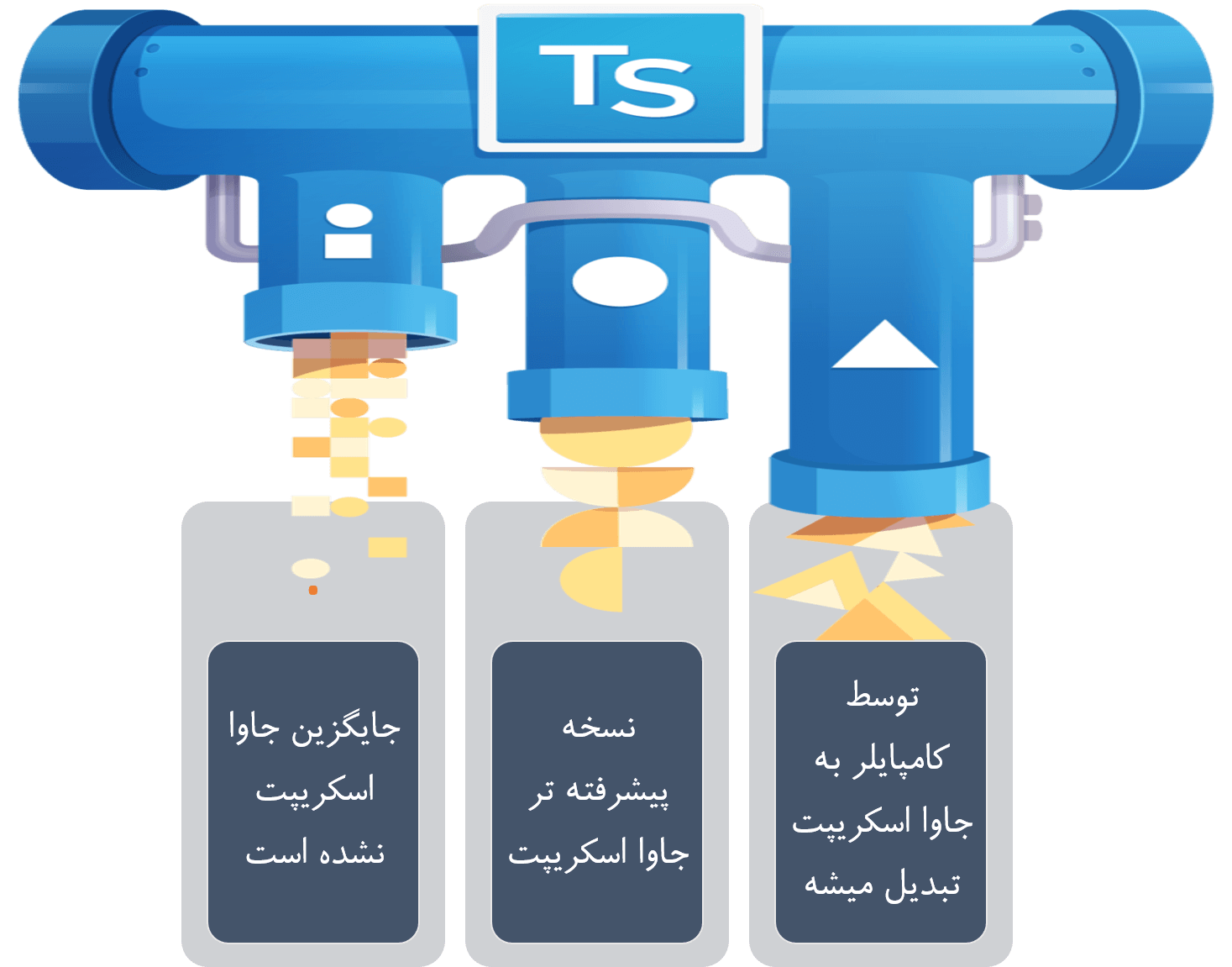
شاید برای شما سوال پیش آمده باشه که مرورگرها فعلا فقط از جاوا اسکریپت پشتیبانی می کنند و چطور میشه از تایپ اسکریپت استفاده کرد؟! خب اول از همه اینکه تایپ اسکریپت برای کار در مرورگرها موقع اجرا توسط کامپیالر مخصوص به خودش به کدهای جاوا اسکریپت تبدیل میشه و مشکلی پیش نمیاد. دوم اینکه به زودی همه مرورگرها از typescript پشتیبانی می کنند چون همانطور که گفتم مورد حمایت مایکروسافت و گوگل است.
فریمورک محبوب انگولار به طور پیش فرض از تایپ اسکریپت استفاده می کند و توصیه هم میکند که از آن استفاده کنید. فریمورک Nestjs که در واقع نسخه پیشرفته تری از Nodejs است از تایپ اسکریپت استفاده می کنه که این به مراتب کدنویسی سمت سرور را بهتر و بهینه تر می کند. فریمورک ری اکت هم از آن پشتیبانی می کند. خب به همین صورت اگر از آیونیک استفاده کنید به تایپ اسکریپت احتیاج دارید.
چقدر زمان می برد یاد بگیرم و از کجا شروع کنم؟
اگر شما با زبان جاوا اسکریپت آشنایی داشته باشید یادگیری آن زمان زیادی طول نمی کشد. چرا که شما می توانید تمام سینتکس های جاوا اسکریپت را در زبان typescript به کار ببرید. جدا از آن یکسری قابلیت های جدید و باحال و مباحث شیء گرایی به آن اضافه می شود.
شما می توانید از خود سایت تایپ اسکرپپت برای یادگیری شروع کنید؛ اما نحوه توضیح دادنش زیاد به دلم نچسبید. به همین خاطر تصمیم گرفتم این سری آموزش را برای شما فراهم کنم که پروسه یادگیری را برای شما آسانتر و سریعتر کنم.














خیلی ممنون از زحماتتون
امیدورام همین طور ادامه بدید
خواهش میکنم
خدا رو شکر یه آموزش خوبی پیدا کردم
منتظر ادامه آموزش هاتون هستیم
خدا رو شکر
به امید خدا به زودی گذاشته می شوند
سلام
یه سوال ذهنمو درگیر کرده چرا گوگل با اینکه خودش زبان دارت Dart رو داره از TypeScript استفاده میکنه
سلام
گوگل بیش از هزار سرویس مختلف داره که هر کدوم بنا به ساختار ممکن است از زبان یا فریمورک مختلفی استفاده کند. این طوری نیست بگید چون تایپ اسکریپت مال خودش نیست دیگه از اون استفاده نمی کنه.
در ضمن فعلا Dart برای توسعه وب به حد قابل قبولی نرسیده است.