انواع تایپ در Typescript
به بخش دوم از سری آموزش جامع تایپ اسکریپت خوش آمدید. در مقاله قبل به عنوان راه اندازی اولین پروژه typescript ما اولین پروژه خود را ساختیم و در این مقاله آموزشی با انواع تایپ در تایپ اسکریپت آشنا می شویم.
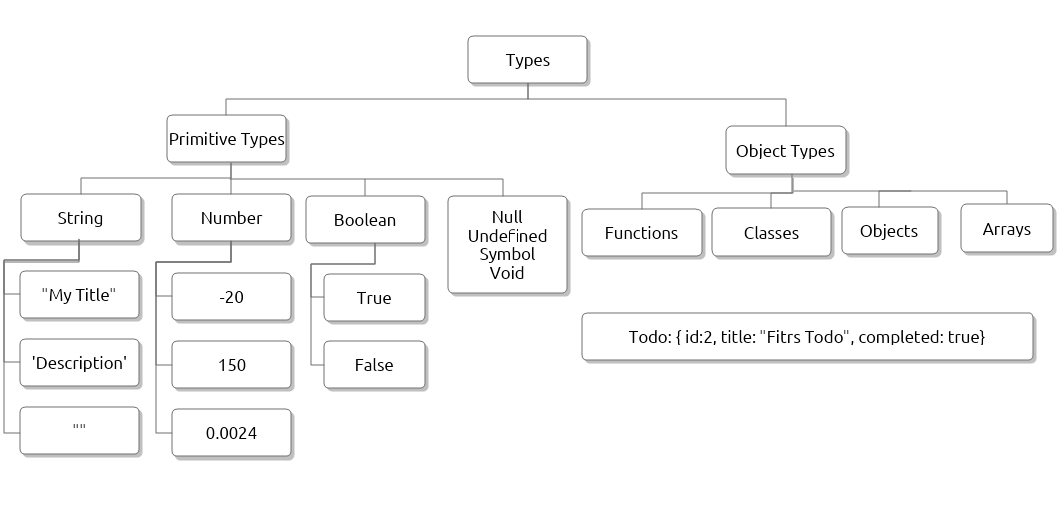
تایپ ها در تایپ اسکریپت به دو نوع دسته بندی می شوند:
- تایپ های اصلی و اولیه (Primitive Types)
- شیء تایپ ها (Object Types)
تایپ های اصلی شامل String, Number, Boolean, Null, Undefined, Symbol و Void می باشد. لازم به ذکر است که در تایپ اسکریپت تمامی اعداد چه اعشاری و منفی و مثبت جزو نوع number به حساب می آیند.
به جزء تایپ های اصلی می توان برای تابع ها، کلاس ها، آرایه ها و Object ها نیز نوع آن را مشخص کرد.
چرا به تایپ در تایپ اسکریپت اهمیت می دهیم؟
حالا ممکن است بپرسید اصلا چرا باید تایپ هر چیزی را مشخص کنیم؟
- تایپ ها توسط کامپایلر تایپ اسکریپت استفاده می شود تا کد ما را آنالیز کند و خطاهای موجود را پیدا کند.
- تایپ ها به دیگر برنامه نویسان کمک می کند تا کد را بهتر درک کنند و بفهمند که هر مقدار چه نوعی را می پذیرد و چگونه تعریف شده است.
- همچنین هنگام کدنویسی شما به راحتی به ویژگی ها و تابع های مقدار مورد نظر دسترسی خواهید داشت.
به عنوان مثال شما یک متغیر const به اسم date تعریف می کنید:
const date = new Date();
و آن را مساوی با مقدار شیء جدیدی از کلاس ()Date قرار می دهید. با این کار شما به تمامی تابع ها و متدهای کلاس ()Date دسترسی خواهید داشت و هرجا به آن نیاز داشتید کافیست تنها متغیر date را بنویسید و بلافاصله یک نقطه بگذارید و می بینید که ادیتور شما تمامی تابع ها و متدهای کلاس مورد نظر را برای شما لیست می کند.
پس می بینید که مثل تمامی زبان های برنامه نویسی پیشرفته شما قادر خواهید بود به مراتب سریعتر و دقیق تر کدنویسی کنید و از بسیاری از خطاها خودداری کنید.
Type Annotation vs Type Inference
تایپ اسکریپت به دو روش می تواند نوع متغیرها را مشخص کند:
- Type Annotation : در این روش برنامه نویس به تایپ اسکریپت می گوید که این متغیر به چه نوع از مقادیر داده ای اشاره می کند. یعنی به طور مشخص نوع هر کدام از متغیرها را تعیین می کنیم. این روش در حالتی مناسب است که برنامه نویس در ابتدا بداند که متغیری که تعریف می کند از چه نوعی خواهد بود. در صورتی که نوع آن به صورت دینمامیک و بعدا اختصاص داده می شود بهتر از Type Inference استفاه شود.
- Type Inference: در این روش این خود تایپ اسکریپت است که نوع متغیرها را مشخص می کند. به این شکل که باید تعریف متغیر و مقداردهی آن در یک خط صورت گیرد و بنا به انواع تایپ یکی از آن ها به متغیر اختصاص داده می شود.
به عنوان نمونه خود typescript در مثال زیر نوع متغیر color را string تشخیص می دهد و این به این خاطر است که هم تعریف متغیر و هم مقداردهی متغیر در یک خط صورت گرفته است.
Let color = “red”;
در زیر مثال هایی از Type Annotation را مشاهده می کنید:
//number
let money: number = 250;
//string
let name: string = "John Doe";
//boolean
let isValid: boolean = true;
//undefined
let nothing : undefined = undefined;
//null
let nothing : null = null;
//built in object
let data: Date = new Date();
//Array
let listNumbers: number[] = [1,2,3];
let colors: string[] = [red, blue, green];
let isPower_ON: boolean[] = [true, false, true, true];
//classes
class Door{
//some code here
}
let door: Door = new Door();
//object literal
let point: {x:number, y:number} = {
x: 10, //if you type string or other types you got error
y: 15
};
//Function
const printIndex: (i: number) =˃ void = (i: number) =˃ {
console.log(i);
};
چه مواقع بهتر است از Type Annotation استفاده کنیم:
- زمانیکه که ما متغیری را در یک خط تعریف می کنیم و مقدار آن را بعدا می دهیم.
- زمانیکه می خواهیم متغیر ما نوع تایپی داشته باشد که خود typescript به آن چیزی اختصاص ندهد.
- زمانیکه مشخصا می خواهیم به یک تابع بگوییم نوع خاصی را برگرداند و از نوع any استفاده نکند.
چه موقع از Type Inference استفاده کنیم؟
خب تقریبا می توان گفت همیشه باید استفاده کرد.
در بخش بعد به صورت دقیقتر Type Annotations را بررسی می کنیم. با وبکار همراه باشید تا سری آموزش کامل تایپ اسکریپت را به اتمام برسانیم.




منتظر ادامه ی آموزش ها هستیم
ممنون
چشم حتما
به زودی آماده می شود